怎么用css定义li标签的样式 用css定义li标签样式的操作方法
时间:2020-10-28 17:37:12 作者:匿名在php中,可以使用“:last-child”选择器定义最后一个li标签的样式 ,但是很多小伙伴都不知道怎么操作,本篇文章就为各位小伙伴们介绍一下具体的操作方法吧,希望能帮助到大家。
怎么用css定义li标签的样式 用css定义li标签样式的操作方法

工具/原料
css+html代码编辑器:zend studio 10.0
方法/步骤
1
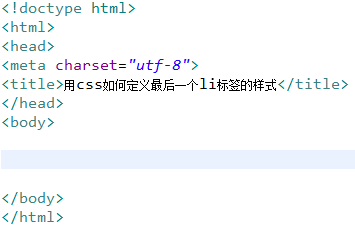
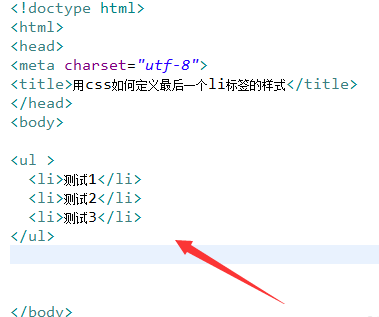
新建一个html文件,命名为test.html,用于讲解用css如何定义最后一个li标签的样式。

2
在test.html文件内,使用li标签创建一个列表,用于测试。

3
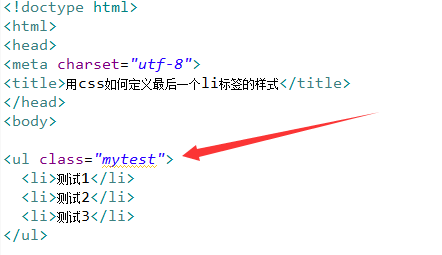
在test.html文件内,设置ul标签的class属性值为mytest,用于设置样式。

4
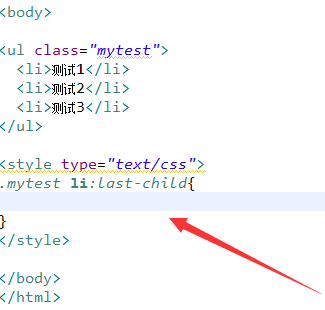
在css标签内,通过class和“:last-child”选择器选中最后一个li元素。

5
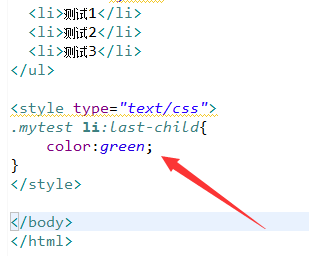
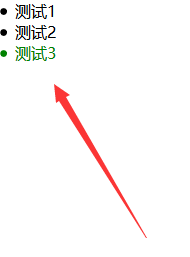
在css标签内,使用color属性设置选中的li元素文本颜色为绿色。

6
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用li标签创建一个列表,用于测试。
2、设置ul标签的class属性值为mytest,用于设置样式。
3、在css标签内,通过class和“:last-child”选择器选中最后一个li元素。
4、在css标签内,使用color属性设置选中的li元素文本颜色为绿色。
5、在浏览器打开test.html文件,查看实现的效果。
以上,就是编辑带来的关于怎么用css定义li标签的样式 用css定义li标签样式的操作方法的全部内容介绍啦!更多资讯攻略请大家关注758手游网 !
-

微信表情包300个不够存怎么办 微信表情包300怎么调上限
2021-03-29
-

14天轨迹查询怎么查询 手机14天轨迹查询教程介绍
2021-02-13
-

qq怎么看跑步记录 qq跑步距离时长测量教程
2020-12-16
-

联想笔记本电脑wifi开关打不开怎么办 联想笔记本电脑wifi开关坏了解决方法
2020-12-16
-

PS标准屏幕模式怎么改颜色 怎么更改PS标准屏幕模式的颜色
2020-12-14
-

excel批注里怎么上传图片 excel批注插图片操作方法详解
2020-12-03
-

网易云课堂怎么关闭个性化服务 网易云课堂个性化设置在哪里关闭
2020-11-27
-

微博怎么不自动播放下一个视频 微博怎么不自动播放视频
2020-11-27
-

苹果手机中的app怎么弄到另一个苹果手机上
2020-11-25
-

office怎么合并窗口 office合并窗口操作一览
2020-10-27